Unleashing the Power of Free Heatmap Tools: Analyzing Website Visitor Behavior with Ease
As a seasoned digital marketer, I understand the crucial importance of understanding website visitor behavior. In today's highly competitive online landscape, businesses must stay ahead of the curve by leveraging powerful analytical tools to gain invaluable insights into how their target audience interacts with their digital properties.

Enter the world of heatmap tools - a game-changing solution that allows you to visualize and analyze the behavior of your website visitors with unprecedented clarity. In this comprehensive article, we'll explore the benefits of using free heatmap tools, dive into the features and capabilities of some of the most popular options, and uncover how you can leverage these powerful insights to optimize your website and deliver an exceptional user experience.
Introduction to Website Visitor Behavior Analysis
Understanding website visitor behavior is essential for any business that operates in the digital realm. By analyzing how users navigate, interact, and engage with your website, you can gain invaluable insights that can inform your marketing strategies, enhance your user experience, and ultimately, drive conversions and revenue.
Traditional web analytics tools, such as Google Analytics, provide a wealth of data points, including page views, bounce rates, and session duration. However, these metrics only tell part of the story. To truly understand the intricacies of user behavior, you need a more visual and intuitive approach - and that's where heatmap tools come into play.
What are Heatmap Tools and How Do They Work?
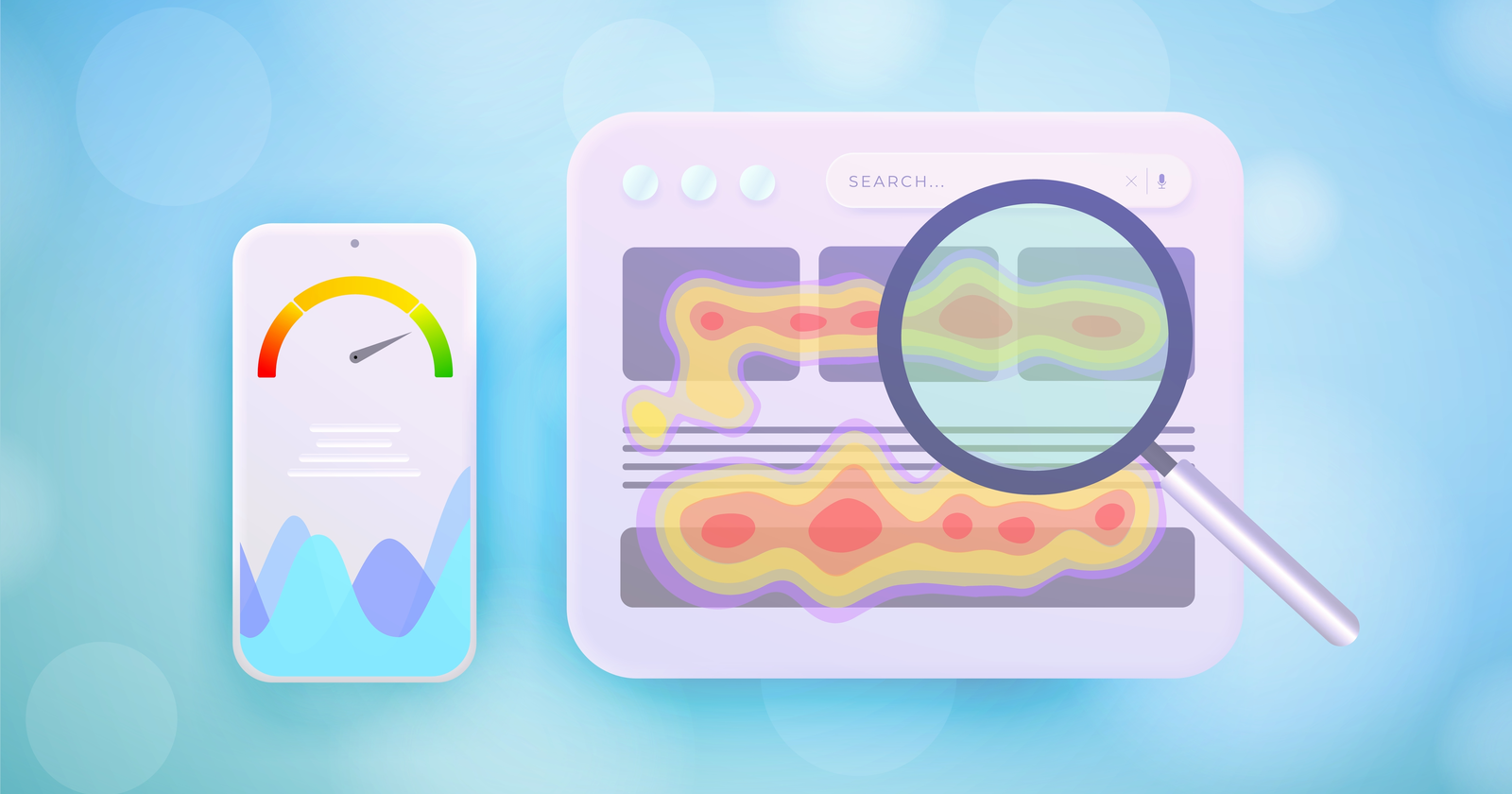
Heatmap tools are powerful data visualization software that allow you to track and analyze the behavior of your website visitors. These tools use a color-coded overlay to represent the areas of your web pages that receive the most (or least) attention from users.
The way heatmap tools work is quite simple. They collect user interaction data, such as mouse movements, clicks, and scrolling behavior, and then translate this information into a visually striking heatmap. The areas of your website that receive the most attention are typically represented by warm colors (red, orange, yellow), while the less-engaged areas are shown in cooler colors (blue, green).
By analyzing these heatmaps, you can gain valuable insights into how your visitors are navigating your website, which elements are capturing their interest, and where they may be encountering friction or confusion.
Benefits of Using Heatmap Tools for Analyzing Website Visitor Behavior
Leveraging heatmap tools for website visitor behavior analysis offers a wealth of benefits for businesses of all sizes and industries. Here are some of the key advantages:
-
Improved User Experience: By understanding how users interact with your website, you can identify areas of friction, optimize the layout and design, and enhance the overall user experience. This can lead to increased engagement, reduced bounce rates, and higher conversions.
-
Informed Decision-Making: Heatmap data provides a data-driven approach to decision-making, allowing you to make informed choices about your website's content, design, and functionality. This can help you avoid costly mistakes and ensure that your digital investments are aligned with your business objectives.
-
Competitive Advantage: Analyzing your competitors' websites using heatmap tools can give you a unique perspective on their user experience, content strategy, and overall digital presence. This information can be invaluable in helping you stay ahead of the curve and outperform your competition.
-
Optimization Opportunities: Heatmap insights can uncover hidden optimization opportunities, such as identifying high-performing call-to-action buttons, optimizing the placement of key content, and streamlining the user journey.
-
Cost-Effective Solution: Many heatmap tools offer free or low-cost plans, making them accessible to businesses of all sizes. This allows you to leverage powerful analytics without breaking the bank.
Popular Free Heatmap Tools for Website Analysis
When it comes to free heatmap tools, there are several options available that can help you analyze website visitor behavior with ease. Here are some of the most popular and feature-rich choices:
-
Hotjar: Hotjar is a comprehensive user behavior analytics platform that offers a wide range of features, including heatmaps, session recordings, form analysis, and conversion funnels. Their free plan includes up to 2,000 page views per day and 300 recording views per month.
-
Crazy Egg: Crazy Egg is a well-established heatmap tool that provides a range of visualization options, including click maps, scroll maps, and confetti maps. Their free plan offers up to 100 pages per month and 5,000 visits per month.
-
Mouseflow: Mouseflow is a powerful heatmap and session recording tool that also offers features like form analytics and conversion funnels. Their free plan includes up to 100 sessions per month and 1 website.
-
Smartlook: Smartlook is a user-friendly heatmap tool that provides detailed insights into user behavior, including click maps, scroll maps, and session recordings. Their free plan offers up to 1,500 sessions per month and 1 website.
-
Ptengine: Ptengine is a comprehensive heatmap and analytics platform that offers a range of visualization options, including click maps, scroll maps, and overlay heatmaps. Their free plan includes up to 10,000 page views per month and 1 website.
Features and Capabilities of Heatmap Tools
Heatmap tools come packed with a wide range of features and capabilities that can help you gain a deeper understanding of your website visitor behavior. Here are some of the key features you can expect to find:
-
Click Heatmaps: Visualize where users are clicking on your web pages, allowing you to identify high-performing and underperforming call-to-action buttons, links, and other interactive elements.
-
Scroll Heatmaps: Understand how far users are scrolling on your web pages, which can help you optimize the placement of important content and ensure that key information is visible above the fold.
-
Move Heatmaps: Track the mouse movements of your website visitors, providing insights into how they are navigating and interacting with your content.
-
Session Recordings: Capture and replay user sessions, allowing you to observe user behavior in real-time and identify pain points or areas of confusion.
-
Form Analytics: Analyze user interactions with your website forms, including field completion rates, abandonment points, and conversion optimization opportunities.
-
Conversion Funnels: Visualize the user journey from entry point to conversion, helping you identify bottlenecks and optimize the sales or lead generation process.
-
A/B Testing: Integrate heatmap tools with A/B testing capabilities to measure the impact of design and content changes on user behavior and conversion rates.
-
Customizable Dashboards: Create personalized dashboards that display the most relevant heatmap data and insights for your business goals and objectives.
How to Install and Set Up a Heatmap Tool on Your Website
Installing and setting up a heatmap tool on your website is a relatively straightforward process. Here's a step-by-step guide:
-
Choose a Heatmap Tool: Select the heatmap tool that best fits your needs, budget, and website requirements. Consider factors such as features, ease of use, and integration capabilities.
-
Sign Up for an Account: Create an account with your chosen heatmap tool provider, following the registration process and providing the necessary information.
-
Add the Tracking Code: Most heatmap tools will provide you with a tracking code or snippet that you'll need to add to the HTML of your website. This code is typically placed within the
<head>section of your web pages. -
Configure Your Settings: Customize the heatmap tool's settings to align with your specific needs, such as targeting specific pages, setting up conversion goals, and enabling advanced features.
-
Validate the Installation: Test the heatmap tool by navigating to your website and ensuring that the tracking code is functioning correctly. You should be able to see the heatmap overlay on your web pages.
-
Monitor and Analyze: Regularly monitor the heatmap data and insights, and use this information to inform your website optimization strategies and decision-making processes.
Interpreting and Analyzing Heatmap Data
Interpreting and analyzing heatmap data can be a powerful way to gain valuable insights into your website visitor behavior. Here are some key steps to follow:
-
Identify Hot Spots: Examine the heatmap to identify the areas of your web pages that receive the most attention and interaction from users. These "hot spots" can reveal valuable information about user interests and engagement.
-
Detect Cold Spots: Similarly, look for "cold spots" - the areas of your web pages that receive little to no user interaction. These can indicate potential issues with content placement, design, or overall user experience.
-
Analyze User Scrolling: Examine the scroll heatmap to understand how far users are scrolling on your web pages. This can help you optimize the placement of critical content and ensure that important information is visible above the fold.
-
Evaluate Conversion Rates: Integrate heatmap data with your website's conversion metrics to identify areas that may be hindering the user journey and preventing visitors from taking desired actions.
-
Compare Across Pages: Analyze heatmap data across multiple web pages to identify patterns, trends, and areas for improvement. This can help you develop a more holistic understanding of your website's user experience.
-
Leverage Segmentation: Segment your heatmap data by user demographics, device types, or traffic sources to gain deeper insights into how different user groups interact with your website.
-
Combine with Other Analytics: Complement your heatmap data with other web analytics metrics, such as bounce rates, time on page, and exit pages, to paint a more comprehensive picture of your website's performance.
Using Heatmap Insights to Optimize Website Design and User Experience
By leveraging the insights gained from heatmap analysis, you can make data-driven decisions to optimize your website's design and user experience. Here are some ways you can put these insights into action:
-
Improve Content Placement: Identify high-performing and low-performing content areas based on heatmap data, and adjust the placement of key information, calls-to-action, and other vital elements accordingly.
-
Enhance Navigation: Use heatmap insights to streamline your website's navigation, making it easier for users to find the content and functionality they're looking for.
-
Optimize User Flows: Analyze user behavior across your website to identify and address any friction points or bottlenecks in the user journey, ensuring a seamless experience.
-
Refine Design Elements: Heatmap data can help you identify which design elements are capturing user attention and which may be causing confusion or distraction, allowing you to make targeted improvements.
-
Personalize the Experience: Leverage heatmap insights to personalize the user experience, tailoring content and functionality to the specific needs and preferences of your target audience.
-
Validate Design Decisions: Use heatmap data to validate the effectiveness of your website design and content decisions, ensuring that your updates are having the desired impact on user behavior and engagement.
Case Studies: Real-World Examples of Using Heatmap Tools for Website Optimization
To illustrate the power of heatmap tools in action, let's explore a few real-world case studies:
Case Study 1: Optimizing a Landing Page for Higher Conversions A SaaS company used Hotjar's heatmap and session recording features to analyze the user behavior on their landing page. The heatmap revealed that a significant number of users were not scrolling down to the call-to-action button, which was resulting in a low conversion rate. Based on this insight, the company redesigned the layout, moving the call-to-action above the fold and simplifying the content. This optimization led to a 25% increase in conversion rate.
Case Study 2: Improving the Navigation Experience An e-commerce retailer used Crazy Egg's click heatmaps to identify areas of their website where users were struggling to find key product categories and information. By reorganizing the navigation menu and highlighting popular categories, the company was able to reduce the bounce rate by 18% and increase the average time spent on the website by 2 minutes.
Case Study 3: Enhancing the Mobile User Experience A news media outlet leveraged Smartlook's heatmap and session recording features to understand how their mobile users were interacting with the website. The analysis revealed that users were having difficulty accessing certain content and navigating the mobile site. Based on these insights, the company made targeted improvements to the mobile user interface, which resulted in a 12% increase in mobile engagement and a 15% reduction in bounce rate.
These case studies demonstrate the tangible benefits of using heatmap tools to optimize website design, improve the user experience, and drive measurable business results.
Conclusion: The Power of Free Heatmap Tools for Understanding Website Visitor Behavior
In today's digital landscape, understanding website visitor behavior is crucial for businesses of all sizes. By leveraging the power of free heatmap tools, you can gain invaluable insights into how your target audience interacts with your website, identify areas for optimization, and make data-driven decisions to enhance the user experience and drive conversions.
As we've explored in this comprehensive article, heatmap tools offer a wide range of features and capabilities, from click and scroll mapping to session recordings and conversion funnels. By implementing these tools on your website and analyzing the data they provide, you can unlock a wealth of opportunities to improve your digital presence, outpace your competition, and achieve your business objectives.
Ready to take your website optimization to the next level? Explore our selection of free heatmap tools and start uncovering the insights you need to create a truly exceptional user experience.
.png)
SEO Tools for Agencies
The Best SEO Tools
Boost your online presence with SEO Tools for Agencies! Discover a range of powerful tools designed to elevate your SEO game. From YouTube tools to text analysis tools, website tracking tools to management tools, we've got everything you need to streamline your processes and achieve outstanding results. Transform your strategy and see how these tools can make a difference today.